Getting Started
Enable React DevTools
React Sight requires React Dev Tools for reading information about your App. Simply add to Chrome if you don't have it installedAdd React Sight to Chrome
Install React Sight from the Chrome web store.For local projects, check 'Allow access to file URLs' on the extensions page
Run your Application
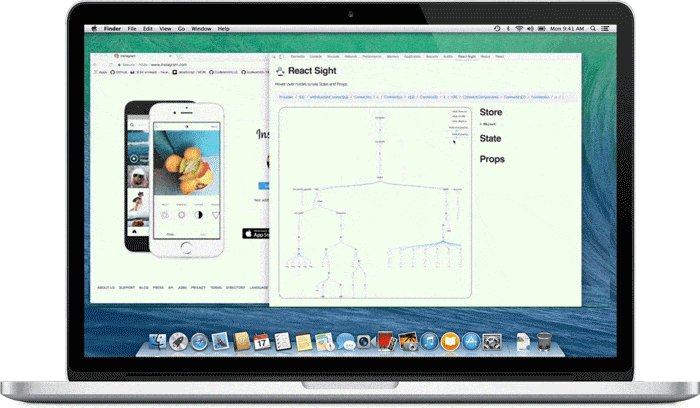
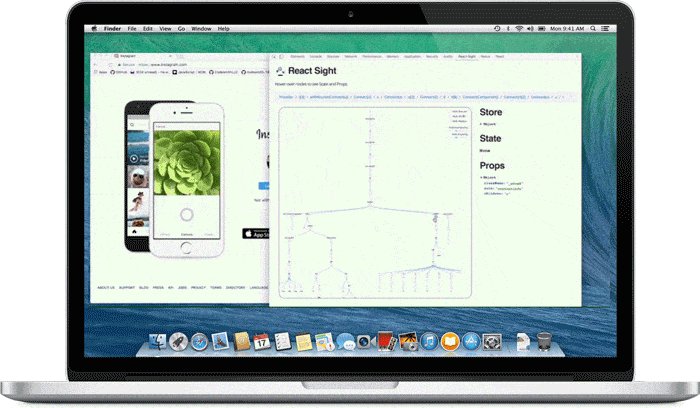
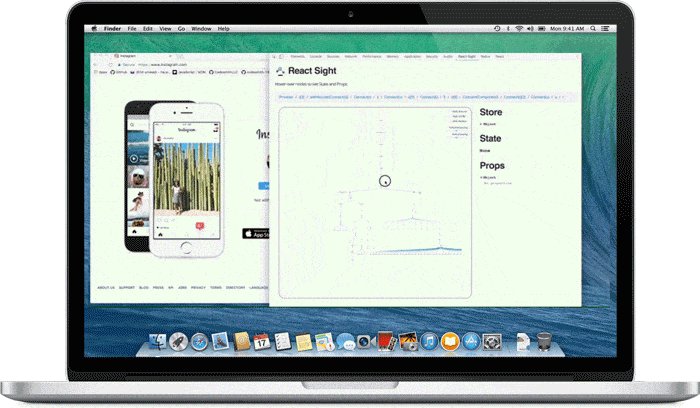
Open your React application, or open (almost!) any website running React!Open React Sight
Open the Chrome Developer Tools and click the React Sight panelContribute on GitHub
https://github.com/React-Sight/React-Sight